创新互联vscode教程:vscode支持json
JSON 文件你肯定已经非常熟悉了,VS Code 的配置文件、任务系统、代码片段等都是使用的 JSON 语法。比如下面的这段调试配置:

10年的水富网站建设经验,针对设计、前端、开发、售后、文案、推广等六对一服务,响应快,48小时及时工作处理。全网营销推广的优势是能够根据用户设备显示端的尺寸不同,自动调整水富建站的显示方式,使网站能够适用不同显示终端,在浏览器中调整网站的宽度,无论在任何一种浏览器上浏览网站,都能展现优雅布局与设计,从而大程度地提升浏览体验。成都创新互联公司从事“水富网站设计”,“水富网站推广”以来,每个客户项目都认真落实执行。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js",
}
]
}JSON
你可能会疑惑,“JSON 按理说是不允许写注释的呀,为什么 VS Code 里的配置文件都可以写类似 // comment 的内容呢?”
这是因为 VS Code 为配置文件们都指定了一个特殊的 JSON 文件类型,称为JSON with Comments。你可以在状态栏的最右侧看到 VS Code 的这个特殊的语言类型。
与此同时,JSON 的语言服务支持 JSON Schema。你可以通过 JSON Schema 规范 JSON 内容的格式,并且做一定程度的语法检查。我们可以先来看看如何给一个 JSON 文件指定 Schema。
第一种就是在 JSON 文件中直接指定,这种写法的好处很明显,你能够立刻知道自己在使用的是哪个 schema。比如:
{
"$schema": "http://json.schemastore.org/babelrc"
}JSON
但是,有的时候你不希望把这个 schema 设置放到代码版本管理中去,为了满足这种需求,你可以采取第二种方法:将 schema 的配置放在个人设置,或者工作区设置中。语法如下:
"json.schemas": [
{
"fileMatch": [
"/.babelrc"
],
"url": "http://json.schemastore.org/babelrc"
}
]JSON
在上面的代码示例中,你可以看到 json.schemas 是一个数组,现在数组里只有一个值。这个值就是 schema 的配置,它有两个属性:
- fileMatch。顾名思义,这个值指定了哪些文件将会使用这个 schema。比如在上面的示例里,fileMatch 的值中有一个 /.babelrc,它意味着根目录下的 .balelrc 文件将会使用这个 schema。
- url,指定了 schema 的存储地址。在这个示例中,我们会从http://json.schemastore.org/babelrc 下载 schema。通过这两个示例,当我们在项目中使用 .babelrc 文件来书写 babel (一个 JavaScript 编译器)的配置时,就能获得正确的自动补全和警告了。到这里你可能会好奇,这个 schema 里的内容到底是什么呢?为什么它能够提供智能提示和检查呢?我们这个专栏的任务虽然不是教你如何掌握 JSON schema,但是我们还是可以来看看如何在 VS Code 里书写 JSON schema。我们先来看如下这个简单的例子:
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}]
JSON
这个例子跟之前 `.babelrc` 的例子非常接近,fileMatch 现在指定的是 `.myconfig` 这个文件,不过第二个属性不再是 url 了,而是 schema。这个 schema 的值,就是 JSON schema 。这个代码示例应该非常好理解,它指定了 `.myconfig` 里的 JSON 根对象是个 Object 对象,它有个属性叫做 name,name 的类型必须是字符串 string。
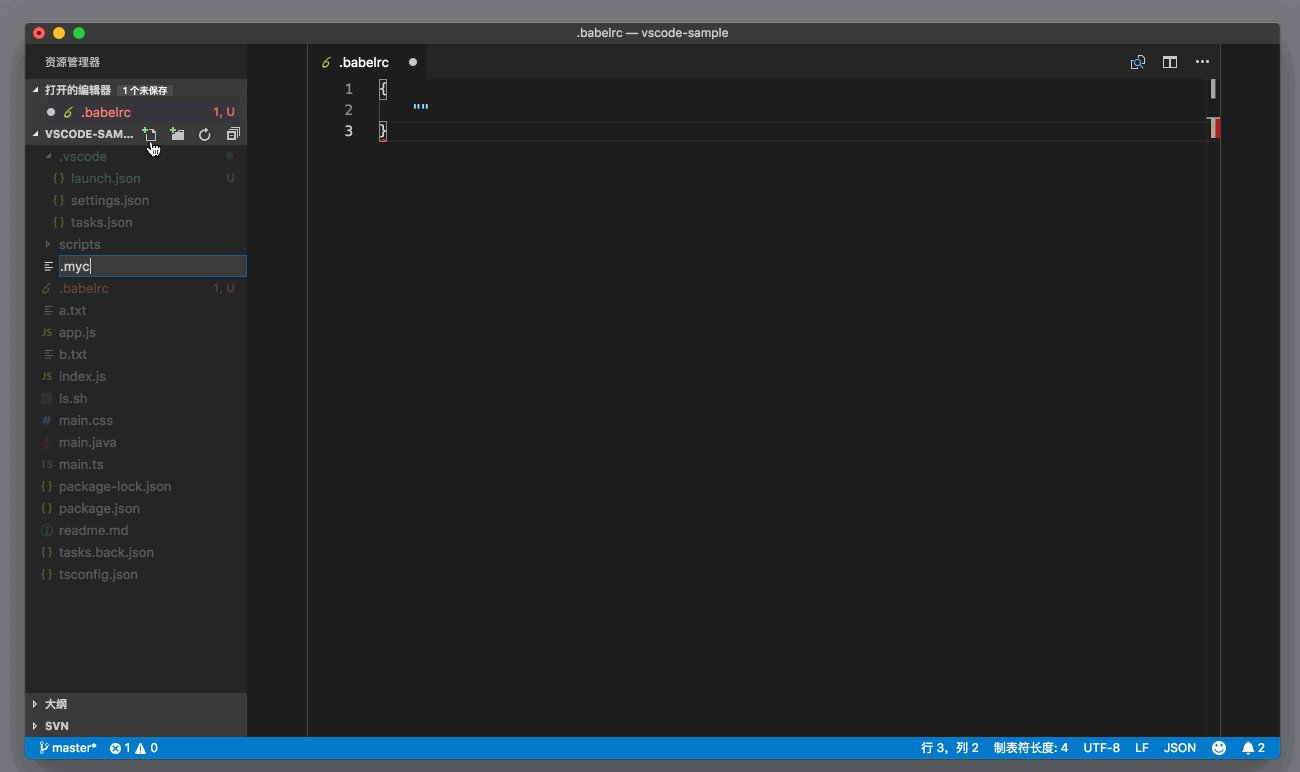
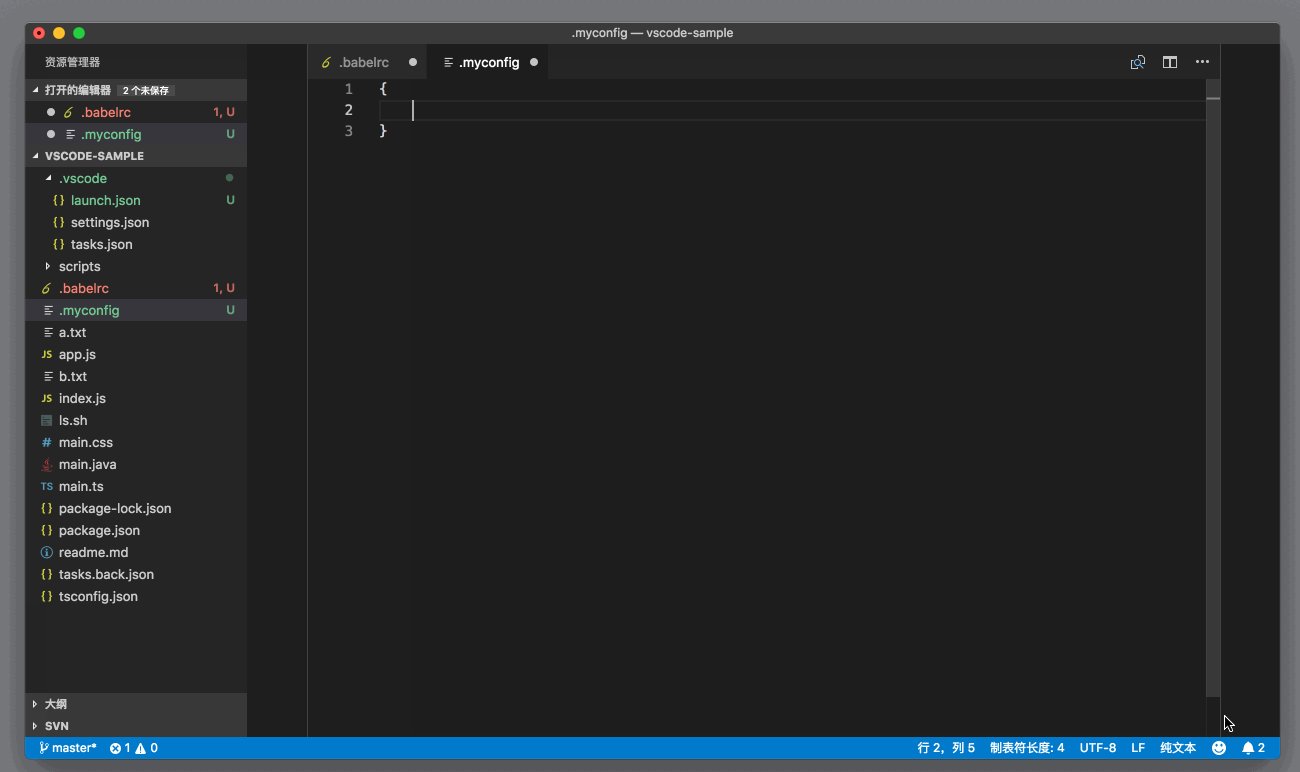
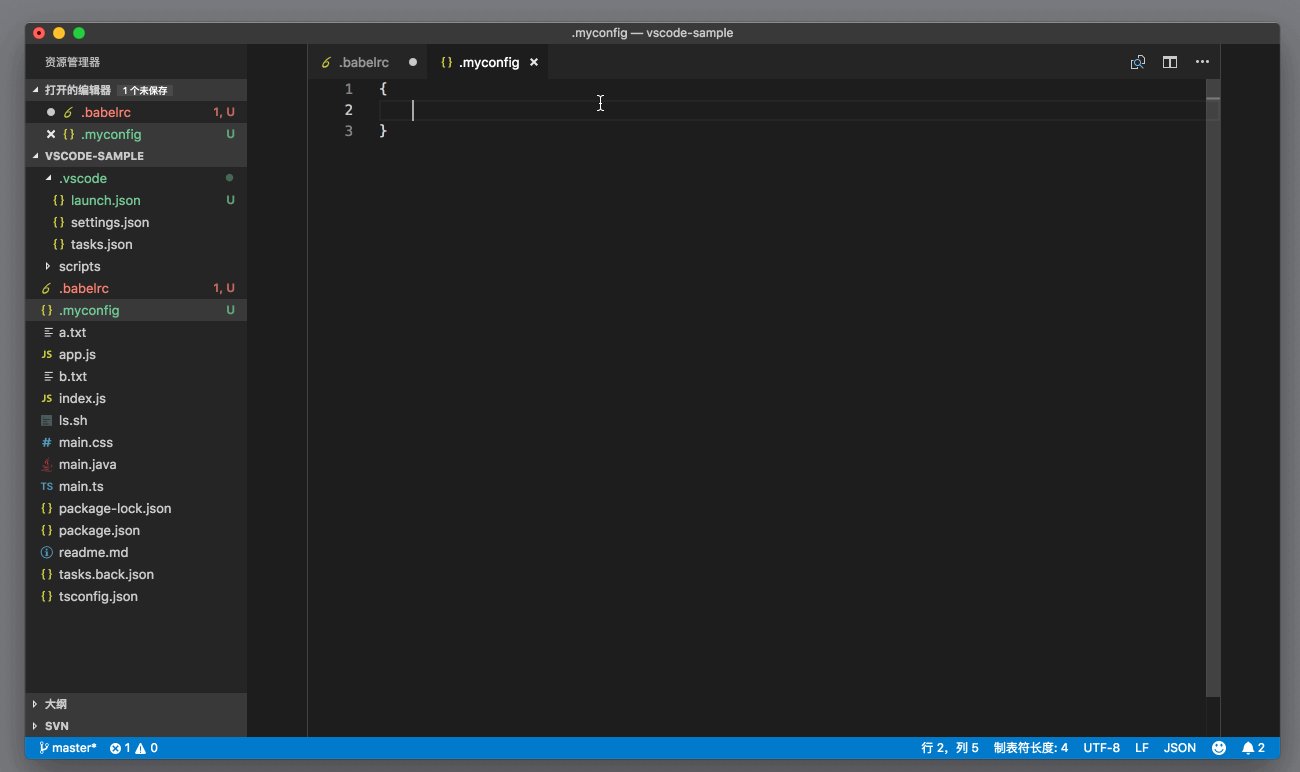
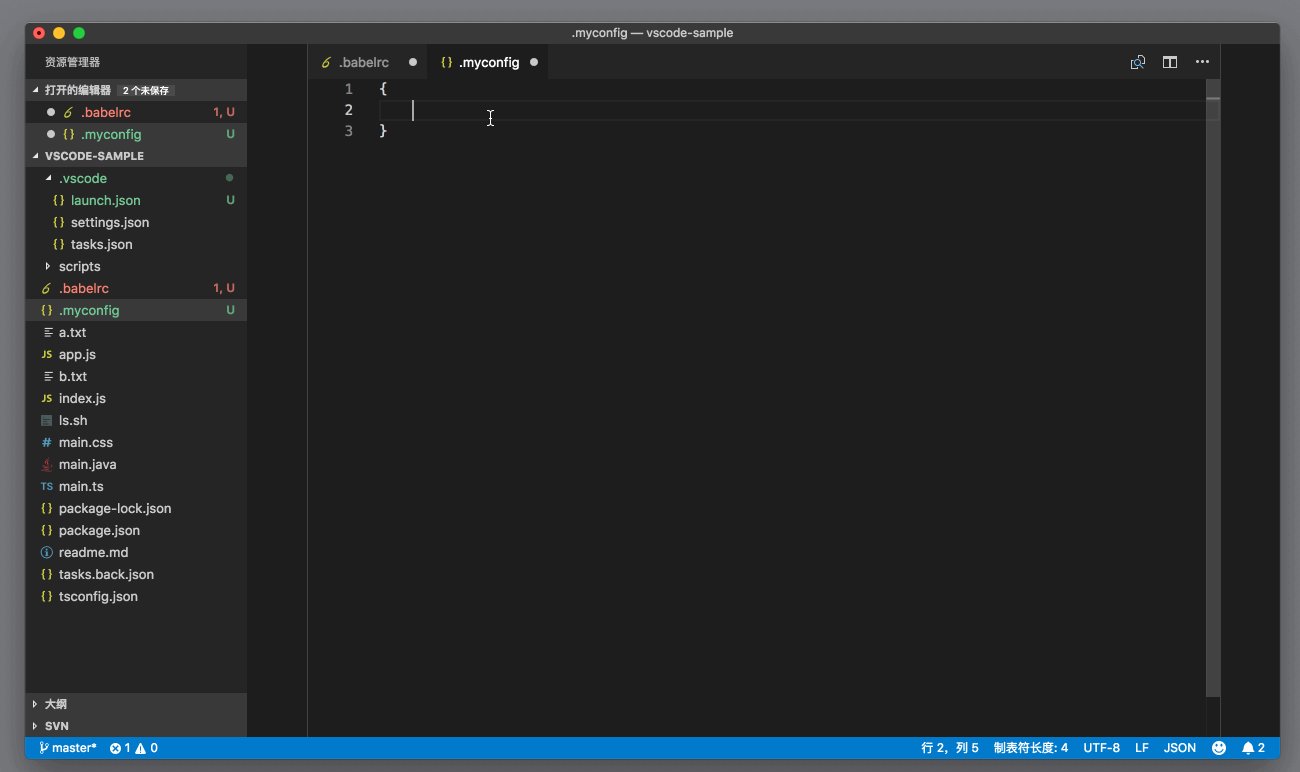
添加了这个设置后,你可以在当前打开的文件夹根目录下创建 `.myconfig` 文件,然后在编辑器中打开。这之后你需要点击状态栏最右侧的语言设置,默认情况下,VS Code 并不认识 `.myconfig` 文件,你需要点击这个语言设置,然后选择 JSON。

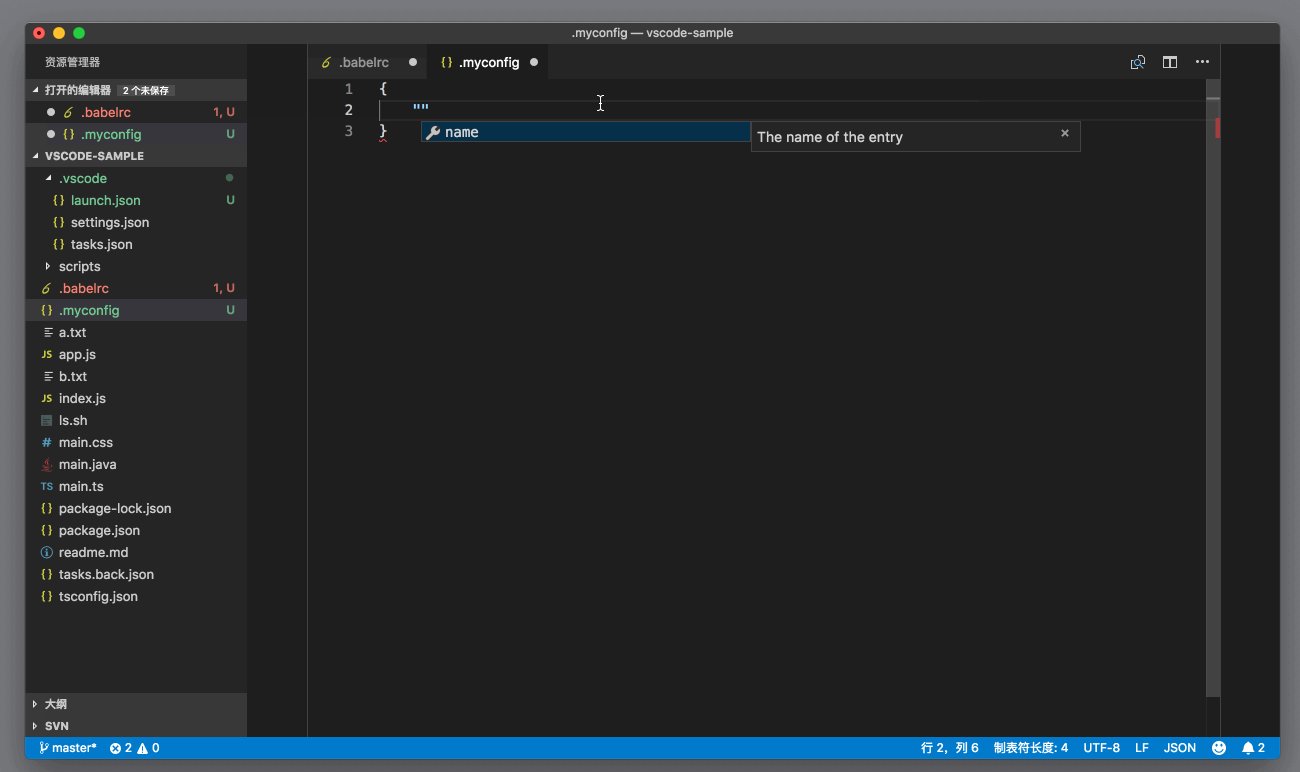
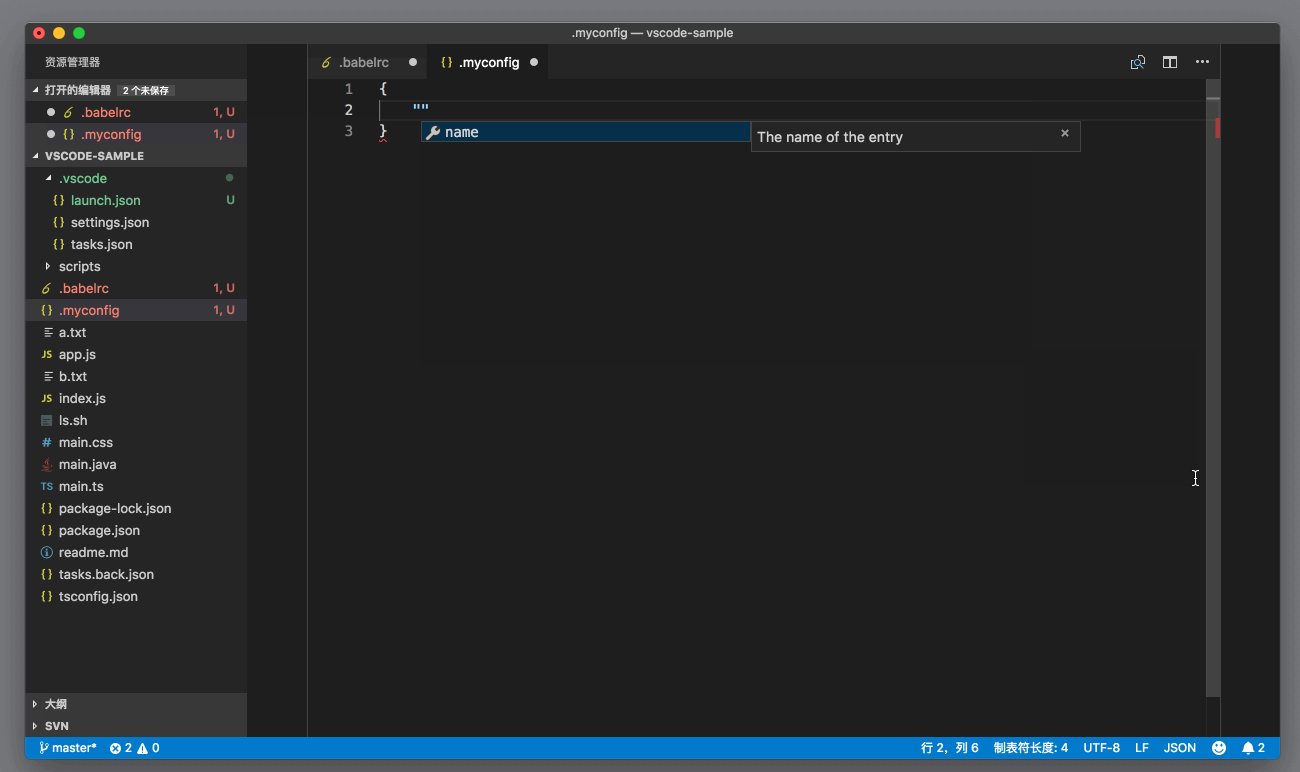
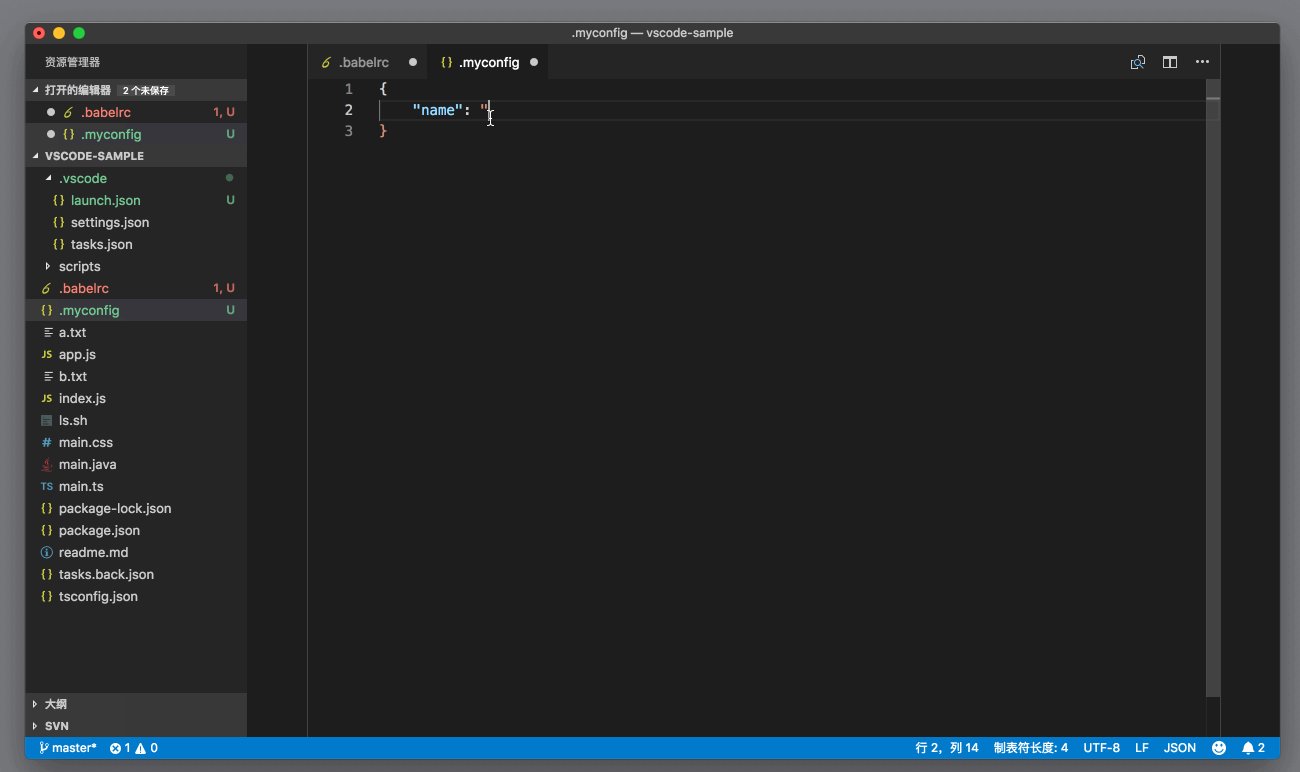
然后你在 `.myconfig` 里书写 JSON 时,VS Code 就会给你提示 name 这个属性了。

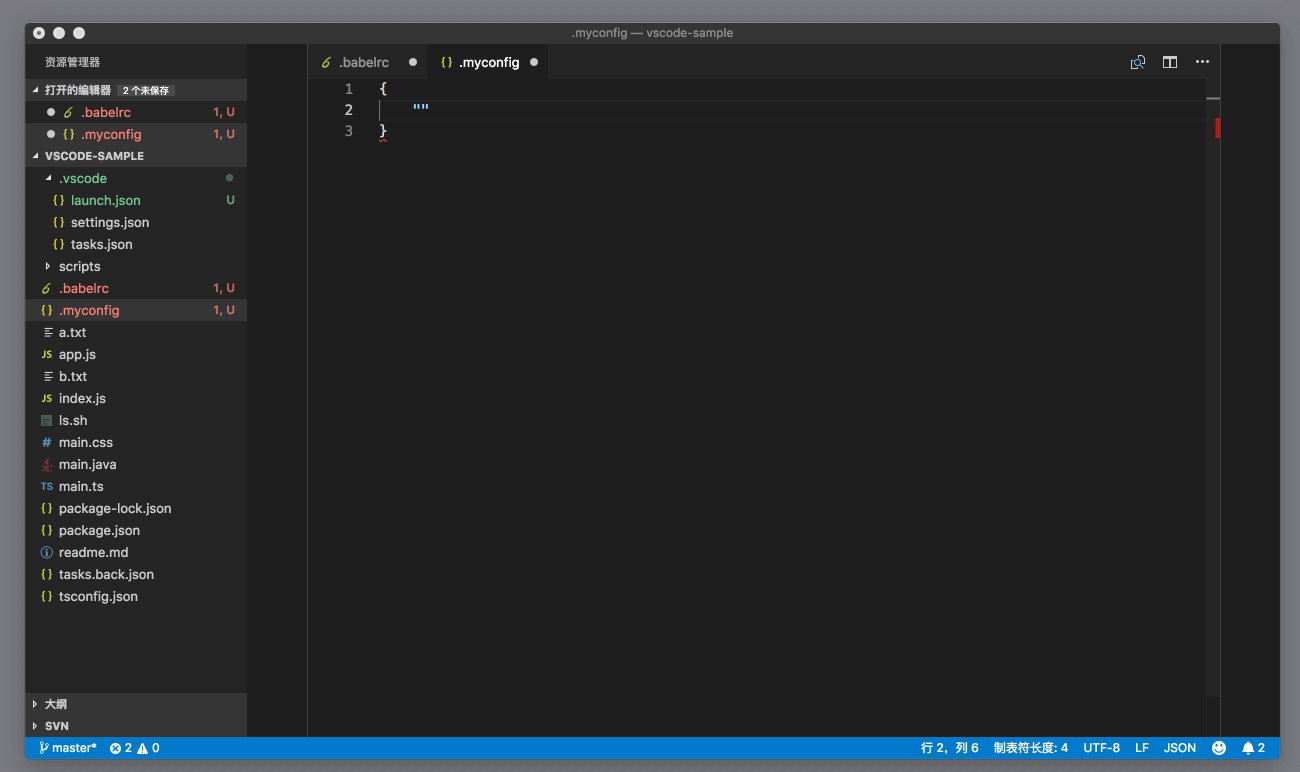
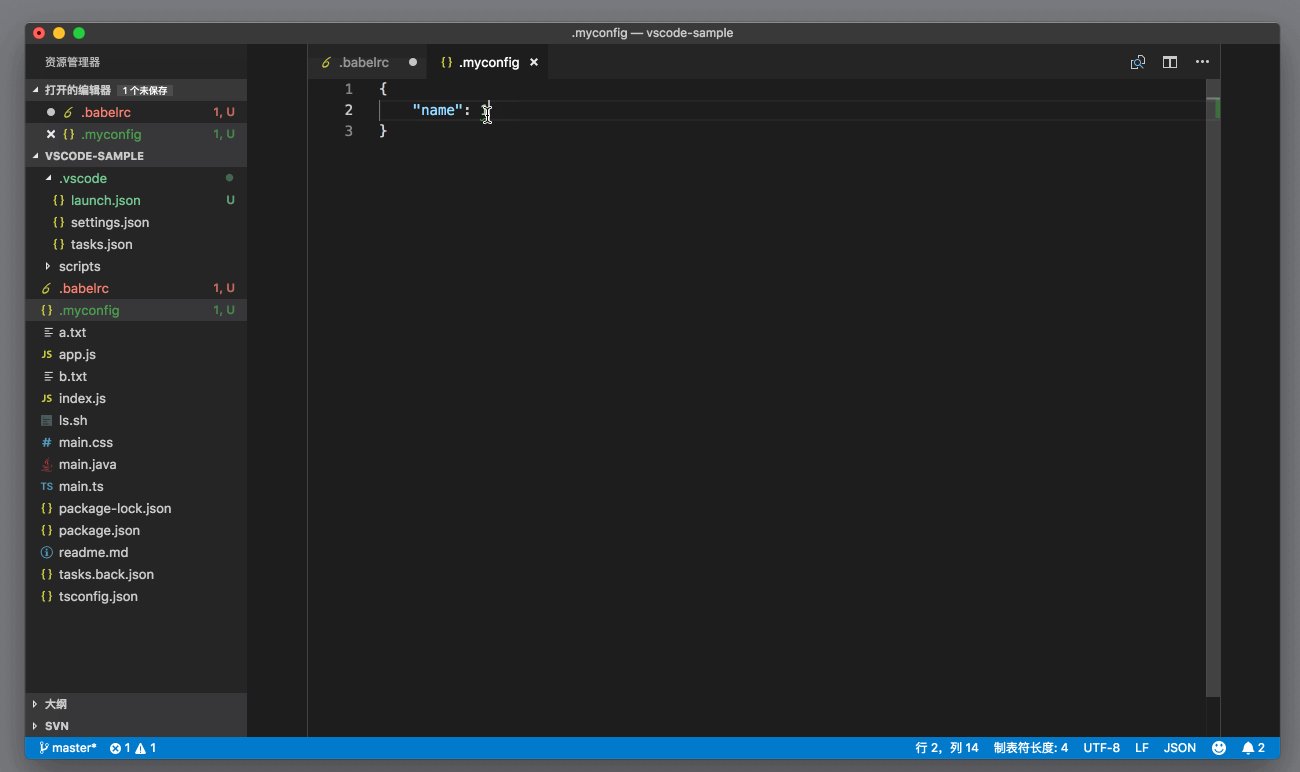
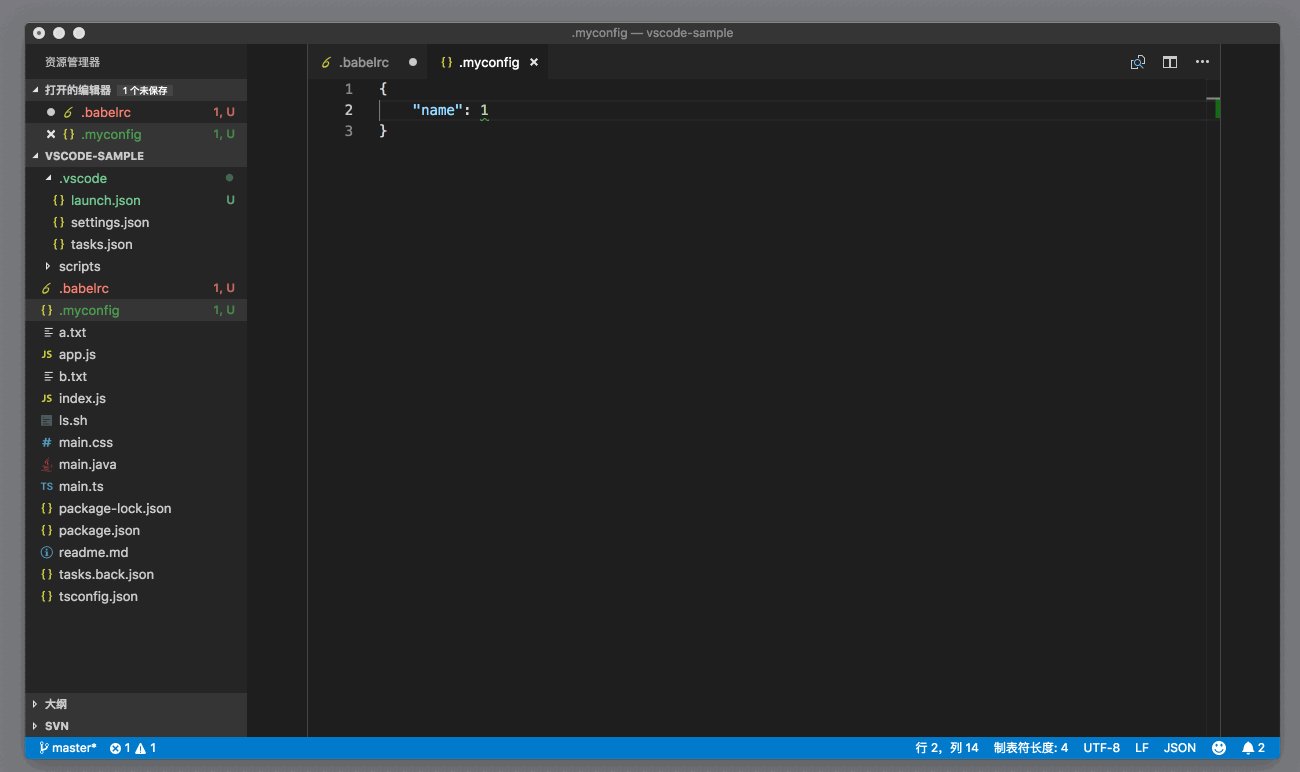
但如果你设置 name 的值时没有使用字符串,而是使用了数字,VS Code 则会提出警告。

文章题目:创新互联vscode教程:vscode支持json
本文网址:http://www.shufengxianlan.com/qtweb/news7/12857.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
- Linuxyum安装Mysql5.7
- AndroidJava层的anti-hooking技巧
- 怎样在盯盯工作工作平台看部门员工日志?(管理首页这个站的日志号到号的日志麻烦提供一下)
- 人人网隐私设置,怎么在人人网上修改隐私设置,人人网隐藏的新鲜事哪去了
- 暴富、反水、围剿……Conti勒索组织魔幻的2021年
- 细说centos6和centos7区别
- 如何清空数据库中所有表的数据并且进行数据恢复 (清空数据库所有表的里数据恢复)
- 运用Java编程的数据存储与管理(oracle数据库擅长)
- 基于ModuleFederation的模块化跨栈方案探索
- 景安服务器怎么样?(郑州景安机房)
- 3.5万个MongoDB数据库的约680TB数据存被盗风险!
- 答题更快更高效Redis强力驱动的答题系统(答题系统redis)
- 如何注册域名?(怎么申请网站域名注册)
- 租用独立服务器的优势有哪些方面
- 「MySQL数据库」用作终端管理的方法(终端mysql数据库)